Bloggerにブログを引越し
bloggerにブログの引越し準備しています。試しにいくつか記事の投稿をしてみました。
それはそうと、年初めの運試し
node -e "console.log(['大吉','中吉','小吉','吉','大凶'][Math.floor(Math.random()*5)])"
映像情報メディア学会誌に寄稿しました
2012年10月号に「Kinectの仕組みとナチュラルユーザインタフェース」という記事を書きました。連載「拡張現実感技術の最前線」の一記事です。
連載の他の担当は東大の暦本先生だったり凄い面々で、そこに自分が入ってるのは謎なんですが、よろしくおねがいます。
JavaScriptテクニックバイブルのレビューを手伝いました。
校正段階でレビューだけ手伝いました。若手IT勉強会の皆様による執筆。対象読者はJS中級者、2~3年目のエンジニアとの事です。
 | JavaScriptテクニックバイブル ~効率的な開発に役立つ150の技 JSサポーターズ 技術評論社 売り上げランキング : 1582 Amazonで詳しく見る |
テクニックバイブルシリーズなだけあっていろいろ載っている。足回りの開発ツールから、新しめのライブラリの使い方、JSの流儀まで。Node.jsについて3ページ割かれているのを除いてクライアントサイドの話。「現場のJSerが贈る」と表紙にある通り、古いIEでの嵌り所もちゃんと書いてあって親切。
良いなと思った所。次に挙げる4つの章
- 4章:関数を活用する
- 5章:ネットワーク通信を改善する
- 6章:タイマーイベントを活用する
- 8章:パフォーマンスを改善する
は賞味期限の長い普遍的なテクニックが詰まっている、1~2年目JSerは読んでおいて損は無いはず。タイマー・イベント伝播・通信周り・関数オブジェクトの解説が丁寧なのでその辺りをあまり理解しないでコードを書いている人にも良さそう。
横浜市税の使われ方を可視化するサービスをリリースしました
先日のGLOCOMオープンデータ活用ハッカソンの成果です.私はアイデアソンの時に税金の使われ方を可視化するチームに参加しました.このチーム,やけに行動力のあるプロフェッショナルなメンバーに恵まれ,アイデアソンの直後から,データ入手等の準備を進めました.ハッカソン当日には英国の公共支出を扱った Where does my money go? をローカライズ,横浜市の予算データのコンバート,所得控除の要素を追加して http://spending.jp を公開できました.
オープンデータの動き
今回のオープンデータ活用ハッカソン,政府のオープンデータ戦略と切り離して語る事はできません.内閣の高度情報通信ネットワーク社会推進戦略本部(IT戦略本部)は今年の6月,政府のデータは原則公開.マシンリーダブルな形式でもって公開する.と方向性を示しました.
つまり,日本の政府・官公庁・自治体が持っていたデータがこれから公開され,営利・非営利問わずあらゆる事に利用が可能になるわけです.GLOCOMが主催したオープンデータ活用アイデアソン・ハッカソンは今後も続けたいとの事だったので,spending.jpの様な取り組みは増えてくるでしょう.
Open Spending
spending.jpは横浜市の平成24年度一般会計予算を利用しました.このデータを一旦Open Spendingに投入して,Open SpendingのAPIを叩いて取得したJSONをファイルに保存して使っています.
Spending by functions TreeMap - 横浜市予算配分割合 - OpenSpending
http://openspending.org/yokohama_yosan_percentage/views/spending-by-functions-treemap
一旦Open Spendingに投入すると,会計年度を条件にデータを取得したり,集計したりできるので便利.APIはJSONPでも叩けるので,クライアントサイドJavaScriptだけでも使えます.
spending.jpの今後
ハッカソンで作ってそのまま終り,というわけでは無く,今後も運営チームで発展させていく予定です.
脳波ヘッドセットでハンズフリーウェブブラウジングシステムを作る
両手が塞がる食事中でも快適にインターネットができる仕組みが求められている.そこで手元にあったEmotiv EPOC HeadsetとEmotiv SDK付属ツールを使って実験した.
やり方
今回はEclipseを起動するのが面倒だったためプログラミングはせず,SDK付属ツールだけで実験した.
マウス操作
EmotivControlPanelからMouse Emulaterというツールが起動できるのでこれを使う.
Mouse Emulaterはヘッドセットのジャイロセンサの値を使ってマウスカーソルを動かすツール.感度が良くブレも無いので思い通りにマウスカーソルを動かせる.
キーボード操作
SDK付属のEmoKeyを使う.EmoKeyはEmotiv SDKで取得した値を条件にキーボードイベントを生成できる.まずEmotiv SDKで取得できる値は次の通り.上手く翻訳できないので原文ままの単語も載せる.
- 感情 (それぞれ 0.0 ~ 1.0の値)
- Engagement/Boredom
- Frustration
- Meditation
- Instantaneous Excitement
- Long Term Excitement
- 表情
- Blink: まばたき
- Wink: ウィンク (Right | Left)
- Look: 視線の動き (Right | Left)
- Brow: 額の動き (Rise | Furrow)
- Smile: 笑顔
- Clench: 歯を食いしばる
- Smirk: 頬を吊りあげる (Right | Left)
- Laugh: 笑い
- Natural: 標準
- カスタム(トレーニングデータ使用)
- Push
- Pull
- Down
- Up
使える値はEmotiv Composerを見るとだいたいわかる

食事中を想定しているため口の周りの動きに影響を受けるClenchやSmirkは使えない.Blinkは使えそうだが,これは抑制が難しくしばしば誤発動する.個人的には額の動きが簡単だったので,これを左クリックにマッピングした.スクロールのためのjkキーはウィンクにした.
結果
Chrome拡張のkeyconfig等と組み合せると割と使える事がわかった,ドラッグも不可能では無くマウスの移動精度にストレスは感じない.逆に悪い点としては,味覚がまったく機能しなくなり,何を食べているのかわからなくなる.実験にはモスバーガーを用いたのだが,随分と勿体無い事をした.ハンズフリーインターネット時には100円程度のジャンクバーガーで十分である.
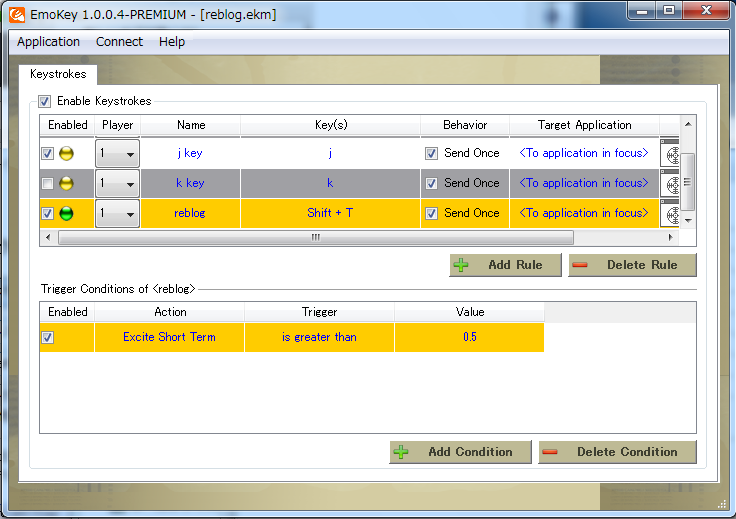
番外編,感情の値を使った自動リブログ
せっかくの脳波ヘッドセットなので,感情の値も使ってみたい.なので,Instantaneous Excitement (瞬間的興味?) の値が上昇したらリブログするパターンもやってみた.即ち,自分の興味関心のあるコンテンツを自動でリブログしてくれる夢のシステムである.
Instantaneous Excitementの値が上下するのにやや時間がかかるため,高速でフィードを消化するような場面には適用できないが,何かに使えるのかもしれない.
次回はちゃんとEmotiv SDKを使ってコードを書いてやります.
新たなKineticデバイス「LEAP」の注文をするなど
彗星の如く登場して各界を賑わせているLEAPについて.
公式サイトから読み取れる事
今できる事
- プレオーダー (発送は 2012年12月か2013年1月)
- 開発者登録
日本への発送だと送料込みで82.98USDになります.とりあえず一台注文して開発者登録をしておきました.SDKの入手には開発者登録が必要の様です.
Struct.js ver. 0.3をリリースしました
欲しかった機能が実装できたのでタグを切りました。
主な機能追加
- ネストした構造のサポート
- nullableオプションの追加
- カスタムバリデーション関数のサポート
- 設定で全チェックを無効化する機能を追加
- 初期作成時の値チェックを追加
型チェックのためのコーディングをなるべく増やさないというポリシーです。素のObjectと同様に扱えるが必要なチェック機構は備えている物を目指しています。しかし副作用としてプロパティの有無でそれが何であるかを判定するダックタイピングは不可能になってしまった。よってそこだけは Struct.getType(obj) を使います。
リリース用の設定
Proxyオブジェクトを生成しないので、通常のプロパティアクセスのコストだけになる。
Struct.configure({ // 全てのチェック無効化 'disable any check': true });
バリデーション関数のサポート
Struct.define('Size', { width: {type: 'number', cond: 'v >= 0'}, height: {type: 'number', cond: function(v){return v >= 0} /*same as ↑*/} }); var size = Struct.create('Size', { width: 0, height: 0 }); size.width = -1; // => validation formula error
ネスト構造のサポート
Struct.create にネストしたObjectをそのまま食わせても大丈夫。
Struct.define('Position', { x: {type: 'number', nullable: false}, y: {type: 'number', nullable: false} }); Struct.define('Size', { width: {type: 'number', nullable: false, cond: 'v >= 0'}, height: {type: 'number', nullable: false, cond: 'v >= 0'} }); Struct.define('Rect', { pos: {type: 'struct:Position', nullable: false}, size: {type: 'struct:Size', nullable: false}, createdAt: {type: 'date', writable: false} }); var rect = Struct.create('Rect', { pos: {x: 0, y: 0}, size: {width: 100, height: 100}, createdAt: new Date() }); rect.pos.x = "200"; // => type mismatch error rect.size.height = -1; // => condition formula validation error
今後の予定
次は関数呼び出しのパラメータチェックを実装する予定。