jQuery.UI を使ってみる
新しいUIのプロトタイプを作るのに、試しにjQueryUIを使ってみました。
デモページはこちら
http://ui.jquery.com/repository/latest/demos/functional/
Ext.jsを触った直後だと、機能は少ないけどデザインや動きを自由にできるのが嬉しい、というのが感想。ダイアログ等のUI部品のデザインもThemeRollerで自作可能となっています。
以下個別部品の感想
Draggable & Droppable
すごい楽!!デスクトップを模倣した画面で必須になるdrag&dropが超速で実装可能に。
なぜかhelper cloneを使うとドラッグした瞬間にドラッグした要素の描写位置がずれる事が有る。
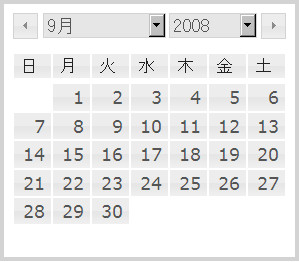
Datepicker
デモが異常に充実している、ダイアログのデモもこれくらい用意してくれれば良かったのに、、、
加えてi18n対応が徹底されていて凄い。ジャパナイズした状態だとこうなります。

Magnifire
かっこいいデモは有るけどダウンロードページから落とせない謎、ui.magnifire。Macのdockメニューっぽい事が可能なのですが、Safariで動作しませんでした(´・ω・`)(2008-09-23)今試したら動きました
ちなみにソースはこちらから落とせます
http://ui.jquery.com/repository/ui.magnifier.js
effect
Explodeすげぇwwww爆発したwwwwそして使いどころが見つからない。
基本的なslide,blind,drop辺りが使いやすい。
まとめ
使っていきたい!!
しかし、十分にデバッグされていない部品がある様なので、自分で直す気力が必要かも。