IEでも動作するJavaScriptプロファイラ、XBug を試してみた
IE6/7 でも動作するというJavaScriptデバッガ/プロファイラのXBugを試してみたのでメモ。
サイトが非常に見にくいのはひとまず置いておいて、特徴はサーバ側にファイルを配置して使う所がFirebug等のプロファイラと異なる点でしょうか。とりあえずローカルサーバで使う場合のやり方。
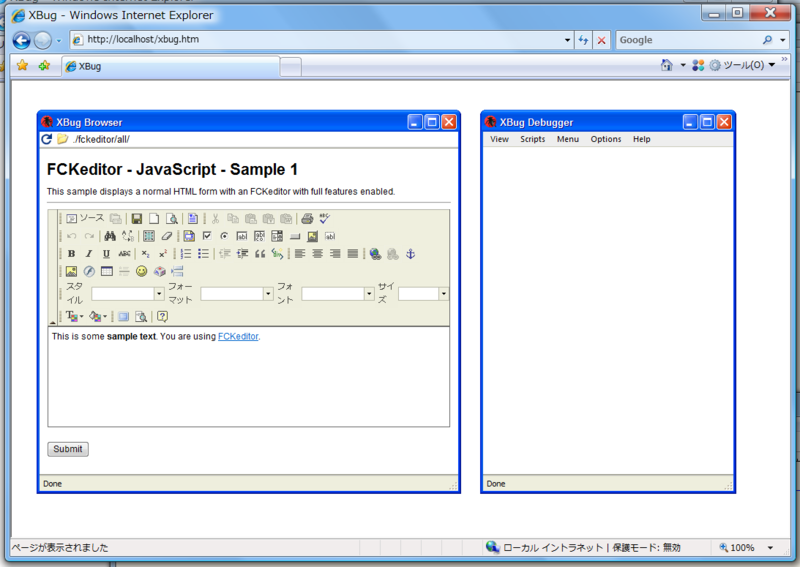
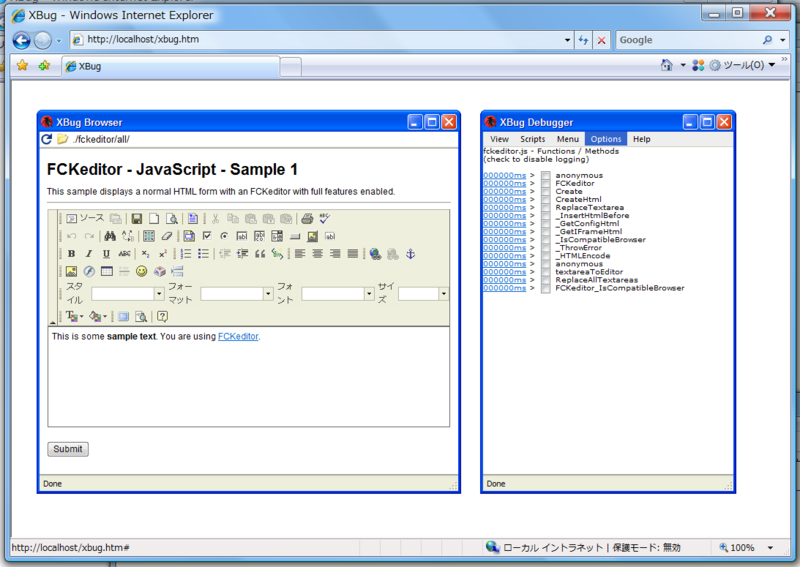
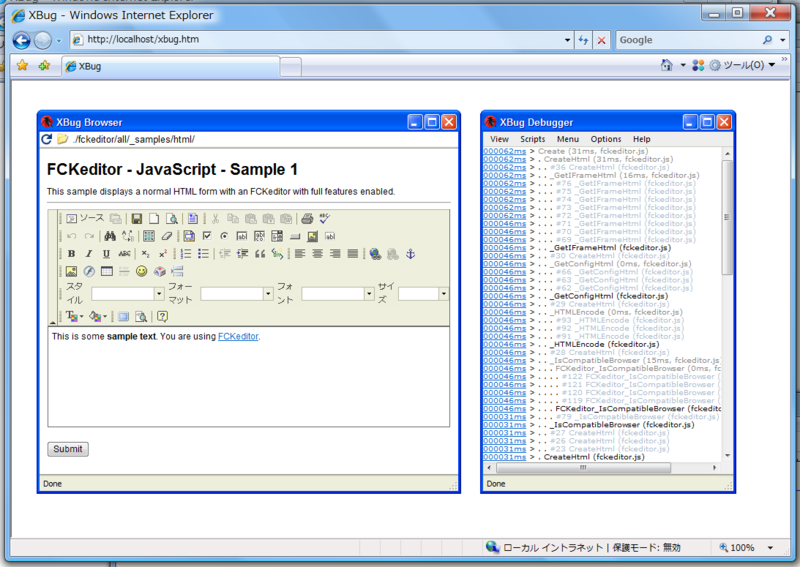
画像は例としてFCKeditor起動時のパフォーマンスを計測してます。
ファイルの配置
ダウンロードページからインストーラーをダウンロードして起動。インストール先を聞かれるので、ローカルApacheのDocument Rootを指定。htmlファイルやjsファイルが配置される。
起動
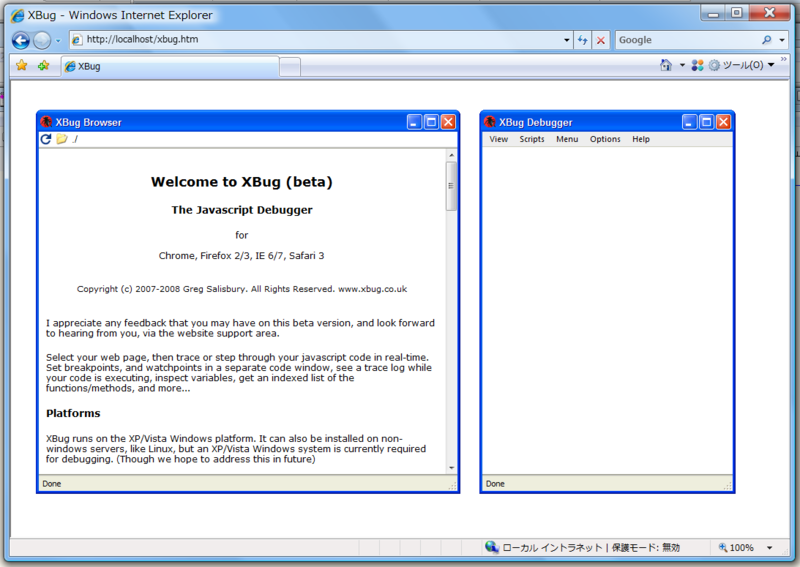
インストールしたディレクトリにxbug.htmが存在するので http://localhost/xbug.htm からアクセス。
左にXBug Browser、右にXBug Debuggerが表示される。
exampleのチェック
XBug Browserのロケーションバーから /xbug/example.htm を指定するとexample.htmのチェックが可能。exampleのjsファイルを見ると、XBugのプロファイル機能でメソッドを検知可能とするための記述方法が確認できる。
チェックしたいjsファイルの下準備
XBugでプロファイリングしたいjsファイルに手を入れます。
1.XOS変数の定義
次の行をファイルの先頭に追加
XOS=top.XOS||{};(function(_){return(!XOS.debug)?_:XOS.debug.call(window,_)})
2.メソッド定義を匿名空間に押し込む
例(変更前)
var Samurai = function(name){ this.name = name; } Samurai.prototype.attack = function(){ return 'katana'; }
例(変更後)
(function(){ var Samurai = function(name){ this.name = name; } Samurai.prototype.attach = function(){ return 'katana'; } // スコープの外から参照可能とする window.Samurai = Samurai; })();
XBug Browserで画面を表示
XBug Browserでプロファイルしたい画面を表示。
XBug Debuggerが反応したらOK。XBug Debuggerのメニューから計測したいメソッドを選んだりしたら、再度XBug Browserで画面を読み込み直せばプロファイルしてくれる。
感想
これはめんどくさすぎだろうjk......メソッド定義をスコープの中に押し込まないといけないとか。XBugがどういう作りなのか調べてないけど、もっと簡単にやれる方法が見つかれば書きます。